Créer des formulaires avec rapidmail
Lorsque vous créez des formulaires avec rapidmail, vous disposez de nombreuses options d'édition pour créer un formulaire d'inscription parfaitement adapté à votre entreprise. Vous pouvez utiliser la fonctionnalité de design en 1 clic pour reprendre automatiquement la charte graphique de votre site web ou bien créer un design personnalisé. L'éditeur vous permet de modifier les couleurs, les polices, les contenus et les éléments en fonction de vos besoins. De plus, une barre d'accès rapide vous permet de gérer facilement l'ensemble du processus lié à vos formulaires depuis un seul endroit. Des instructions détaillées sont disponibles pour vous guider à travers chacune de ces options.
Créer votre propre formulaire étape par étape :
1. Créer un nouveau formulaire
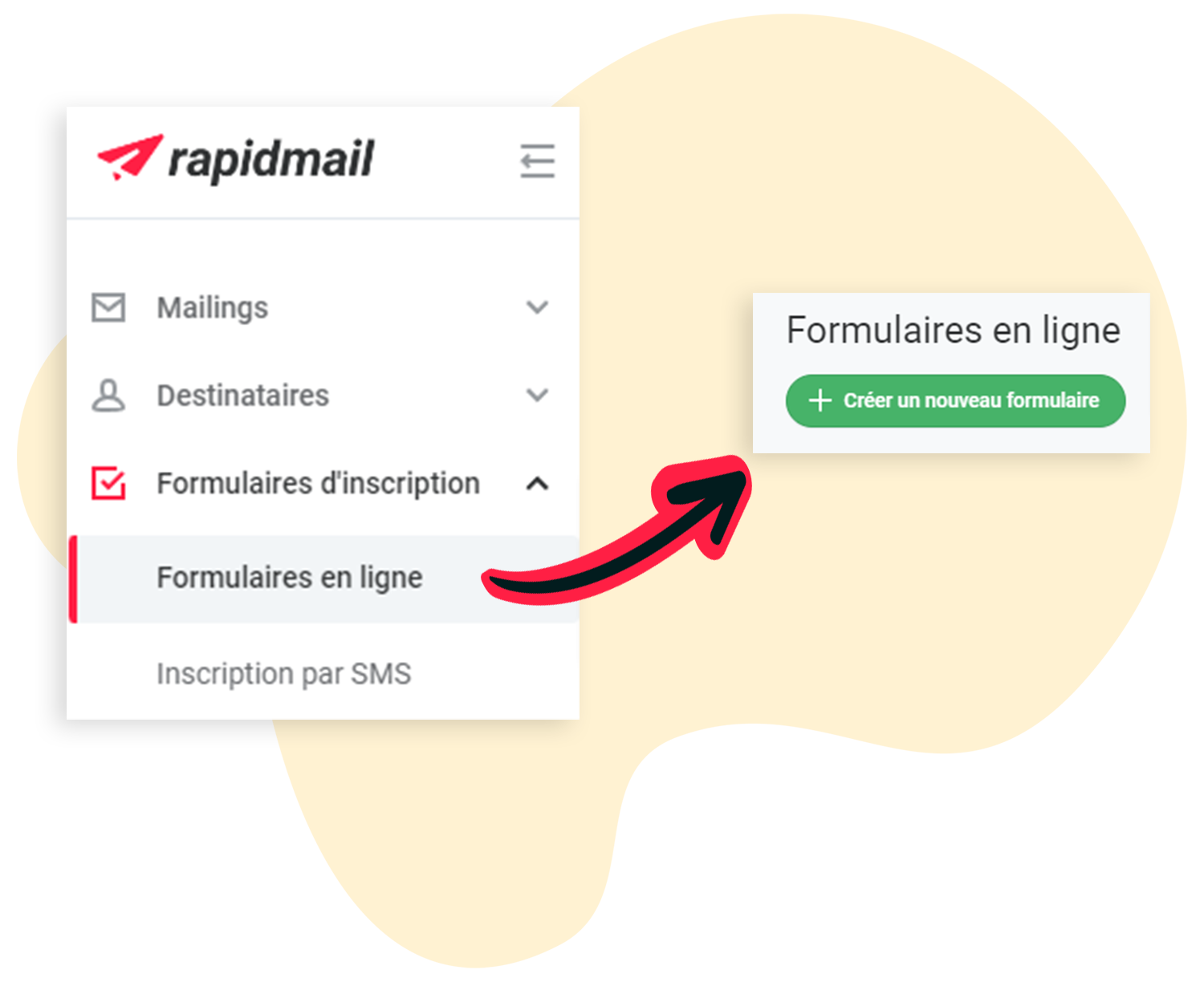
Pour commencer, créez un nouveau formulaire que vous pourrez personnaliser. Allez dans Formulaires d'inscription > Formulaires en ligne > Cliquez sur ➕Créer un nouveau formulaire. Donnez un nom à votre formulaire et sélectionnez la liste de destinataires dans laquelle les contacts générés par le formulaire seront enregistrés.
❗ Remarque :
Un formulaire d'inscription est toujours associé à une seule liste de destinataires. Une fois sélectionnée, cette liste ne pourra plus être modifiée. Si besoin, vous pouvez dupliquer le formulaire et l'attribuer à une autre liste.
2. L'éditeur de formulaires : la création des formulaires d'inscription
Dans cette étape, vous avez le choix entre deux options : utiliser automatiquement les couleurs et le logo de votre site web via notre design en 1 clic ou personnaliser entièrement le design vous-même dans l'éditeur.
Design en 1 clic
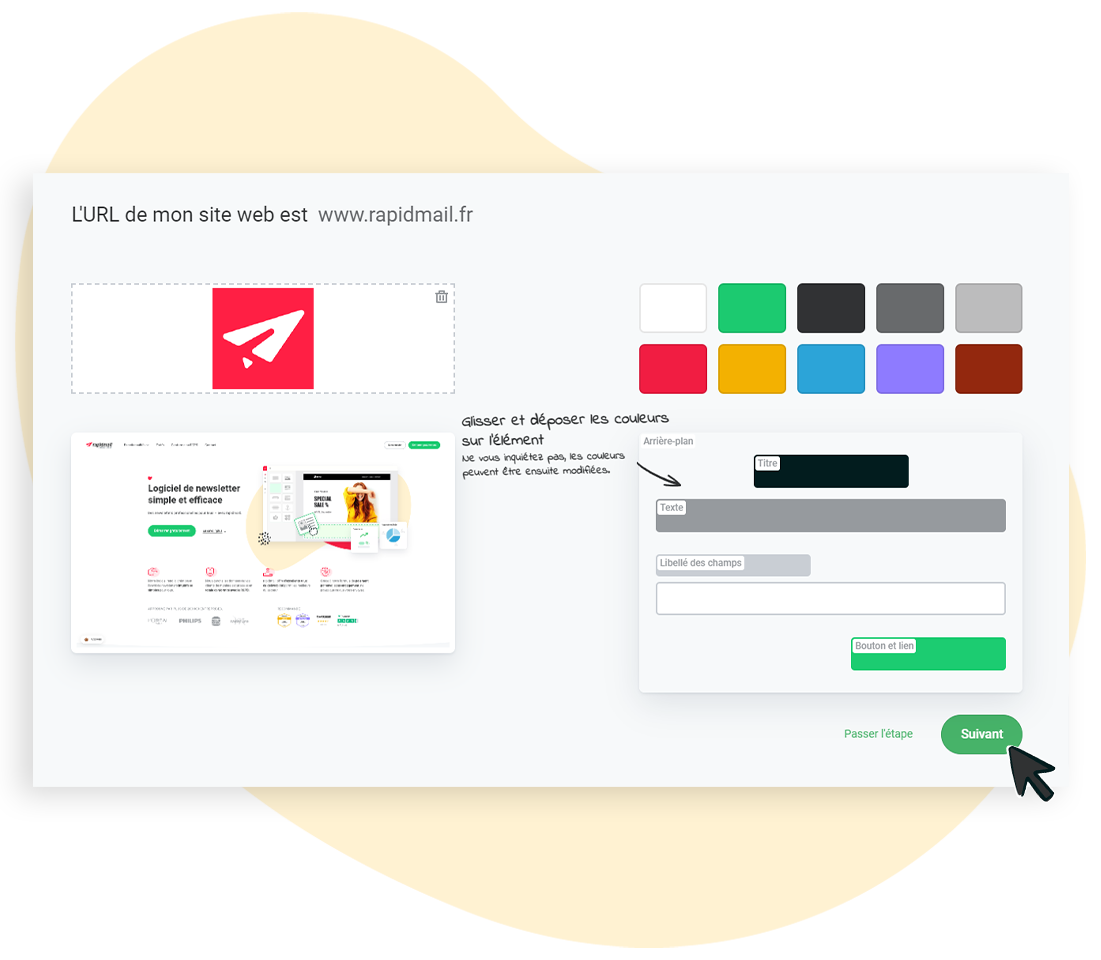
Pour utiliser le design en 1 clic, il vous suffit de saisir l'URL de votre site web. Le design de votre site (couleurs et logo) sera automatiquement détecté et repris. Vous pourrez ajuster ces éléments si nécessaire en modifiant les couleurs de la palette pour les différents éléments ou en glissant-déposant votre logo dans le champ approprié.
💡 Vous pouvez modifier les couleurs à tout moment dans l'éditeur !
Si vous préférez configurer manuellement chaque élément du formulaire, cliquez sur Sauter l'étape pour accéder directement à l'éditeur.
Personnalisez vous-même les paramètres de design
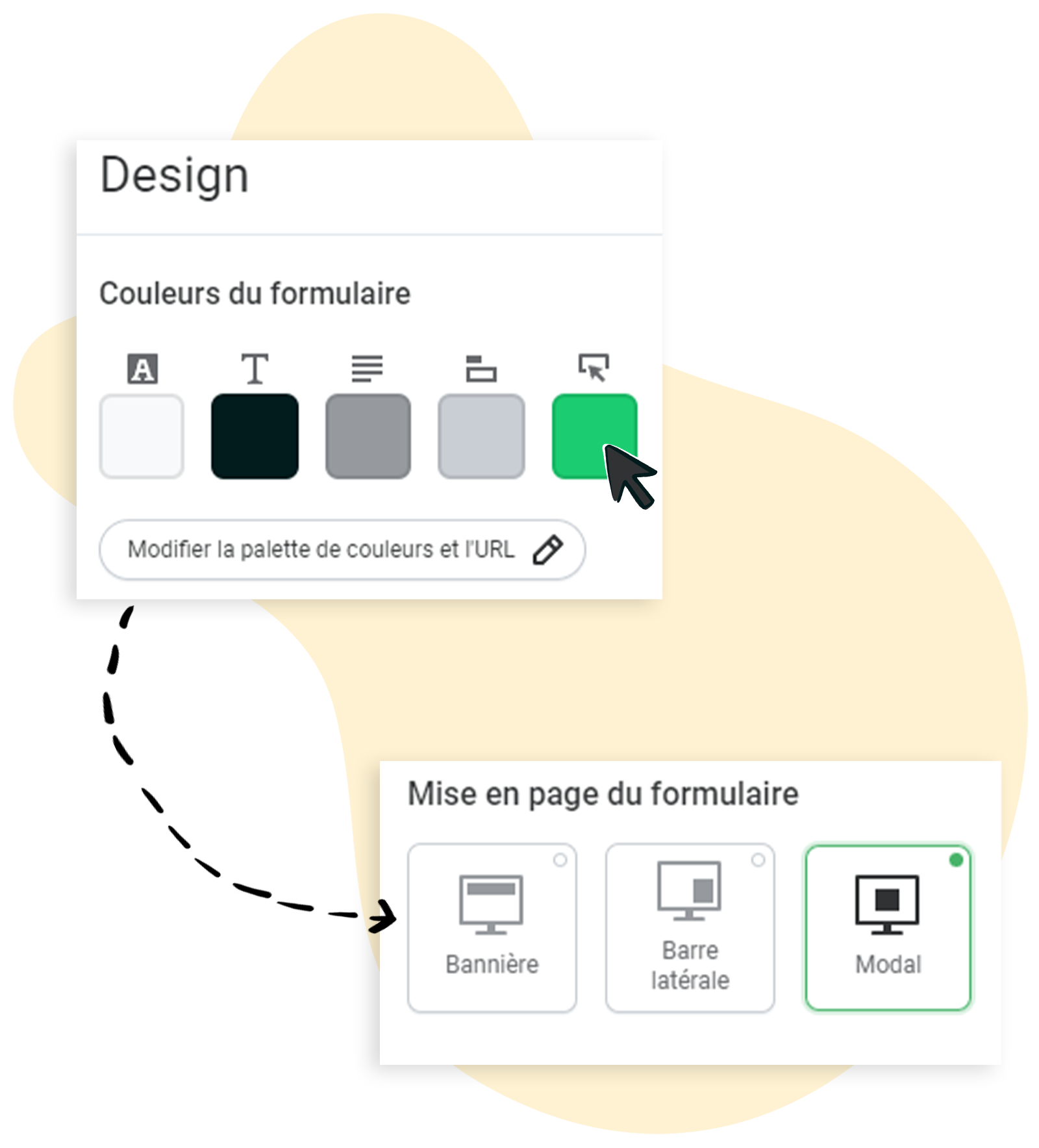
Après avoir suivi la première étape, vous arrivez dans l'éditeur de formulaires. Les paramètres de design sont affichés sur le côté droit.
En survolant les champs de couleur avec votre souris, vous verrez quelle partie du formulaire est affectée (par exemple, couleur de fond ou bouton). En cliquant sur un champ, vous pouvez choisir la couleur souhaitée.
👀 À ce stade, vous pouvez à tout moment modifier un design prédéfini en 1 clic en utilisant la Palette de couleurs ou en modifiant l'URL.
Vous pouvez également définir ici le type de formulaire et sa mise en page. L'aperçu au centre de l'éditeur vous permet de visualiser et tester différentes configurations pour faire votre choix.
❓ Intégré ou pop-up ?
Lors du choix du type de formulaire, vous avez deux options avec des paramètres diférents et des propriétés différentes. Le formulaire intégré est ajouté de manière statique sur votre site web. Le formulaire pop-up s'affiche quant à lui à un moment précis lors d’une visite sur votre site. Vous trouverez plus d'informations à ce sujet dans notre tutoriel dédié.
Enfin, sous Personnaliser le design, réglez la police, l'espacement et l'alignement souhaités. Les zones Bouton et Message d'erreur peuvent également être adaptées à votre convenance.
3. Éditer les contenus
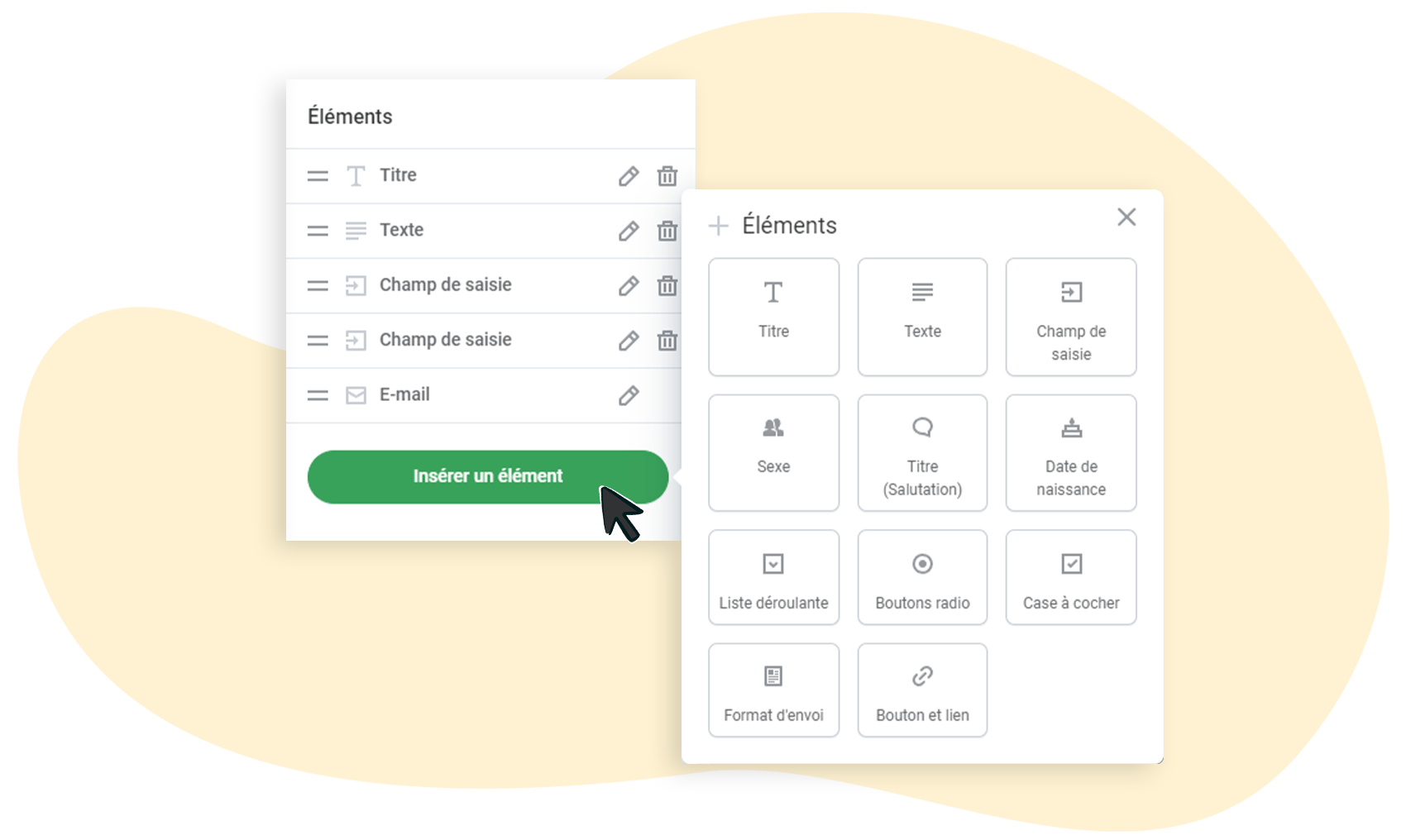
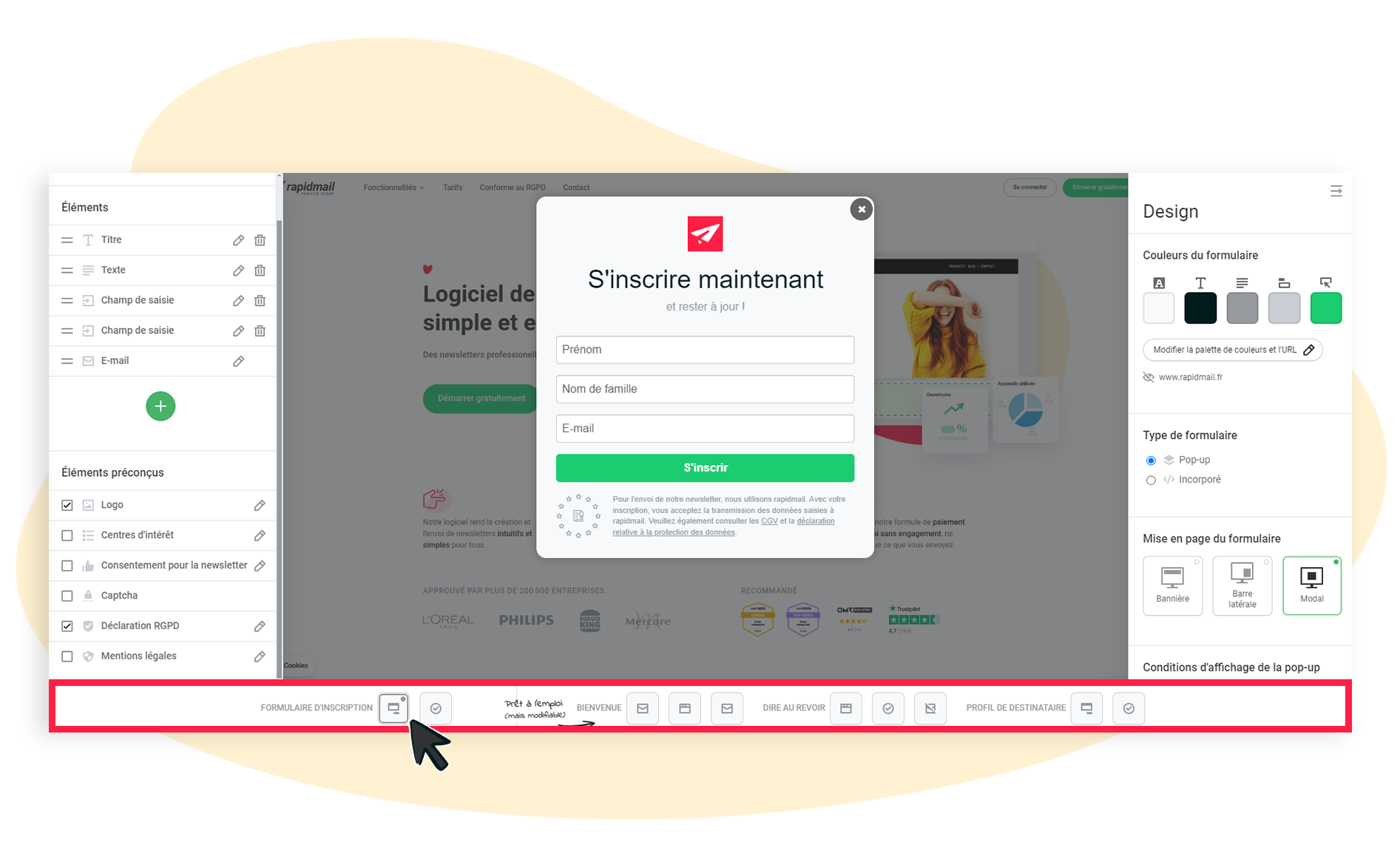
L'étape suivante consiste à adapter le contenu. Vous trouverez l'option correspondante sur le côté gauche de l'éditeur de formulaires. L'aperçu de votre formulaire d'inscription, dans lequel toutes les adaptations sont directement prises en compte, est affiché au centre.
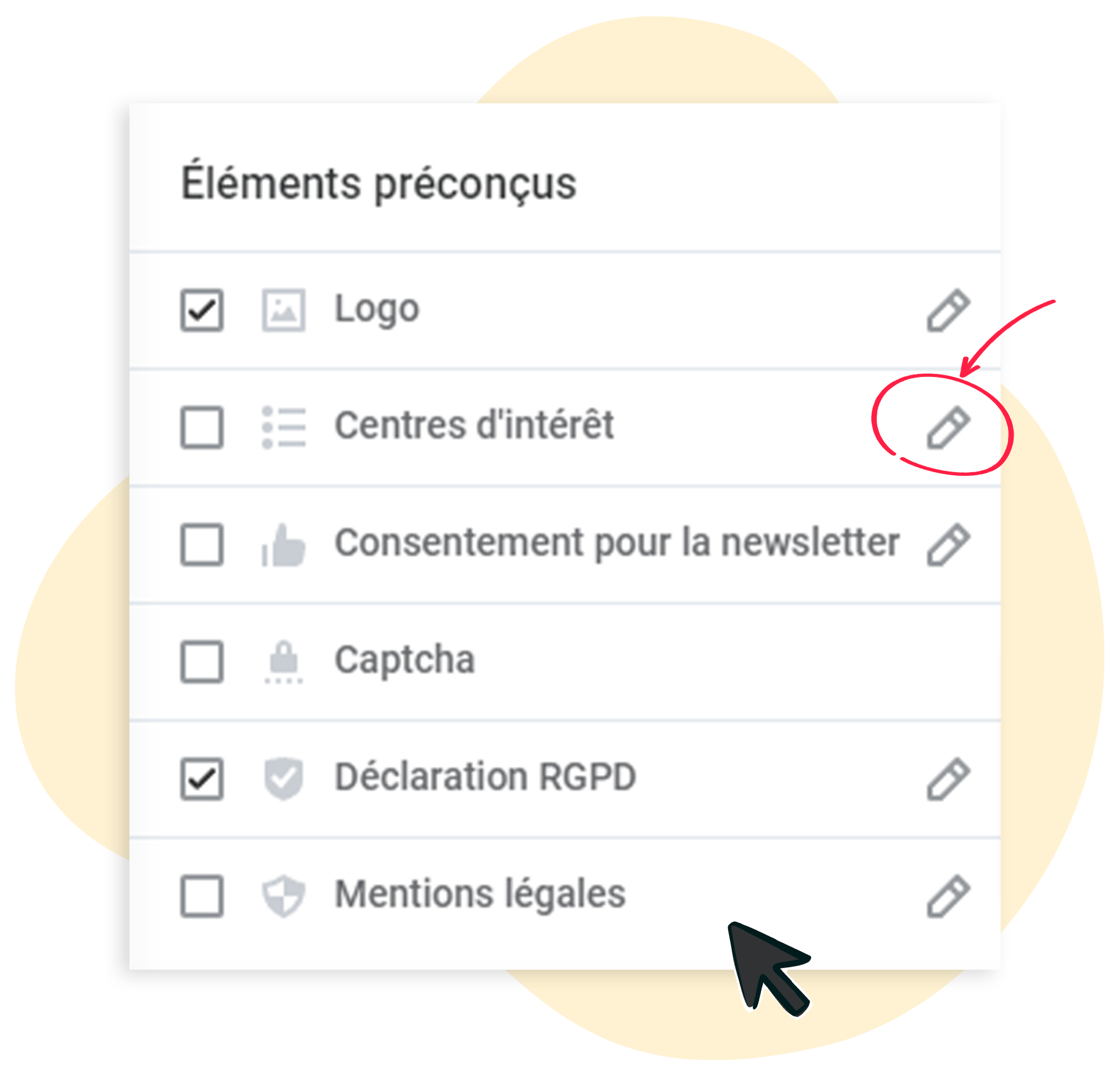
Certains éléments sont déjà prédéfinis. Le texte contenu peut être modifié en cliquant sur le bouton ✏️. Les champs peuvent être supprimés avec l'icône de la poubelle ou complétés avec Ajouter un élément.
Les éléments préconçus sont visibles en dessous : votre logo, les domaines d'intérêt (tags), le consentement à la newsletter, le champ captcha, la politique de confidentialité ainsi que les mentions légales peuvent être activés ou désactivés en cliquant sur la case correspondante et ainsi ajoutés ou retirés de votre formulaire.
Parcours d'inscription et de désinscription en un coup d'œil : Travailler avec la barre d'accès rapide
La barre d'outils Accès rapide se trouve dans la partie inférieure de l'éditeur. Elle permet de traiter et d'harmoniser l'ensemble du processus : de l'inscription et de l'email de confirmation, à la page de profil du destinataire et au formulaire de désinscription.
En commençant par le formulaire d'inscription, vous pouvez facilement passer d'une page à l'autre à l'aide des boutons et transférer vos paramètres à votre guise.
4. Placer le formulaire d'inscription sur votre site web
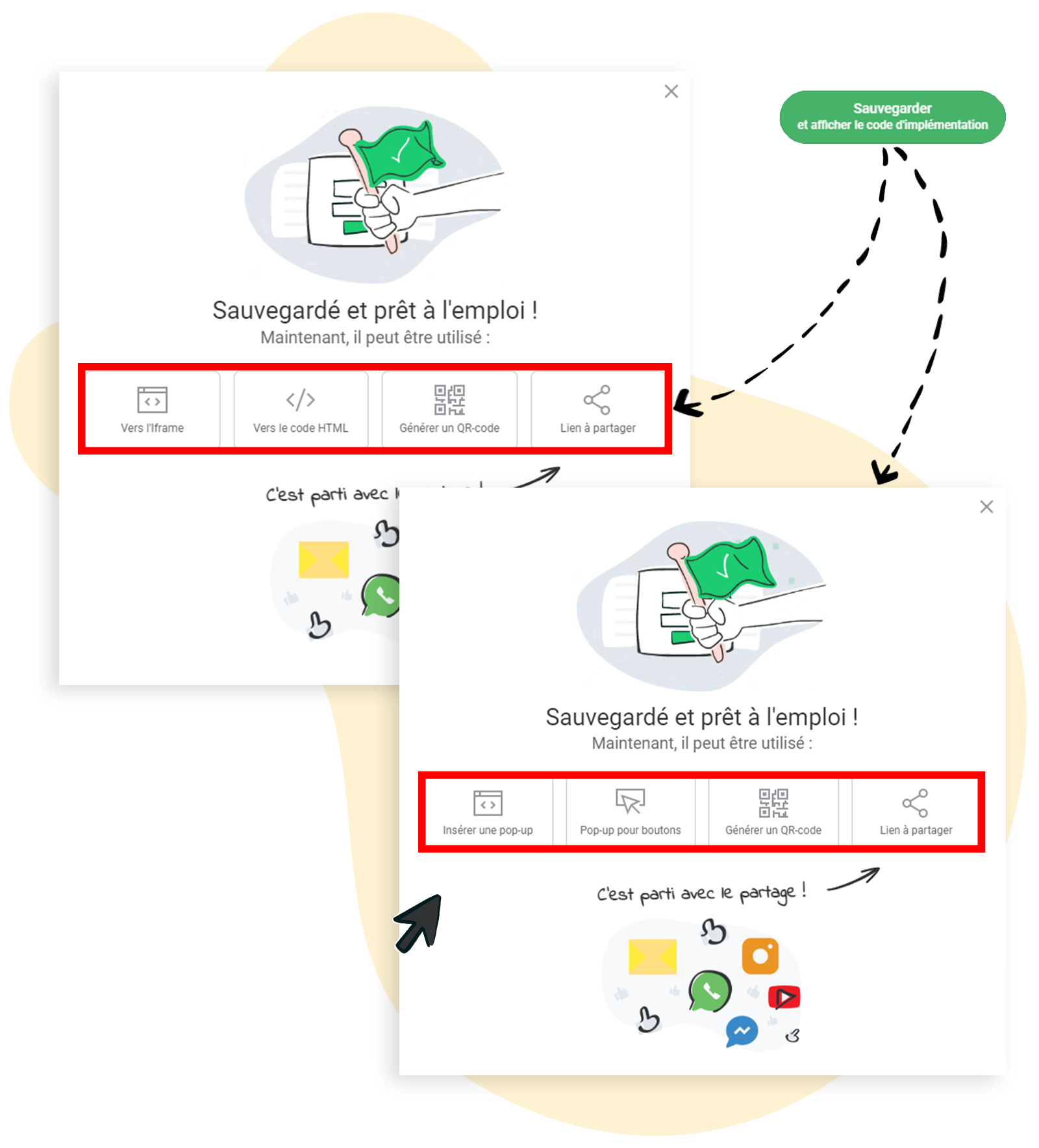
Une fois que vous avez adapté le design de votre formulaire, il est prêt à être intégré. En cliquant sur le bouton Sauvegarder et montrer le code d'implémentation, vous passez à l'étape suivante.
Que vous choisissiez un formulaire intégré ou un formulaire pop-up, les codes JavaScript correspondants pour l'intégration ainsi que des instructions vous sont présentés sous les champs respectifs. En outre, un QR code peut être généré ou l'URL partagée.
💡 L'URL de partage est particulièrement recommandée en cas d'utilisation sur les réseaux sociaux